In the digital era nowadays, a strong online presence is essential for businesses, brands, and even individuals all alike. Whether you’re building a personal blog, an e-commerce store, or a corporate website, having a well-established website is crucial in reaching and engaging with your target audience. With the advancement of website development technologies, building a website is made easier than before, thanks to pre-designed templates, drag-and-drop website builders, and low-code/no-code platforms. However, understanding the differences between web design and web development will give you a better grasp of what it takes to create an effective and successful website.
Let’s dive deep into everything you need to know about web design and web development – and how they can work together to turn your ideas into a stunning online experience.

What Is Web Design?
When you think about web design, think of it as the artistry behind your website. The visual and functional elements come together to create not just a digital presence but an experience. Web design is so much more than simply making your website look “pretty.” It’s about crafting an environment that speaks to your visitors, guiding them through your content seamlessly while reflecting your brand’s personality and values.
At its core, web design focuses on how your website looks and how it feels. But perhaps more importantly, it’s about the experience that users have when they land on your site. Whether they are first-time visitors, returning customers, or loyal customers, web design affects how they interact with different elements, how easily they can navigate your pages, and how they feel about your brand as a whole.
- Layout: The content structure and arrangement on your website. A well-designed layout ensures easy navigation and a clean, professional appearance.
- Color Scheme: The combination of colors utilized throughout the web page. A good color scheme is visually appealing and helps build brand identity. Often, it ties in with the psychology of colors — evoking emotions or feelings in users.
- Typography: The font styles, sizes, and spacing used on the website. Legibility and consistency are key here. Good typography can enhance the user experience, ensuring that text is readable and aesthetically pleasing.
- Graphics and Imagery: The use of images, icons, and illustrations. A great design incorporates high-quality visuals that engage visitors and complement the overall look of the website.
- User Experience (UX): This focuses on how intuitive and easy-to-navigate your website is. A smooth UX design ensures users find what they’re looking for quickly, without frustration.
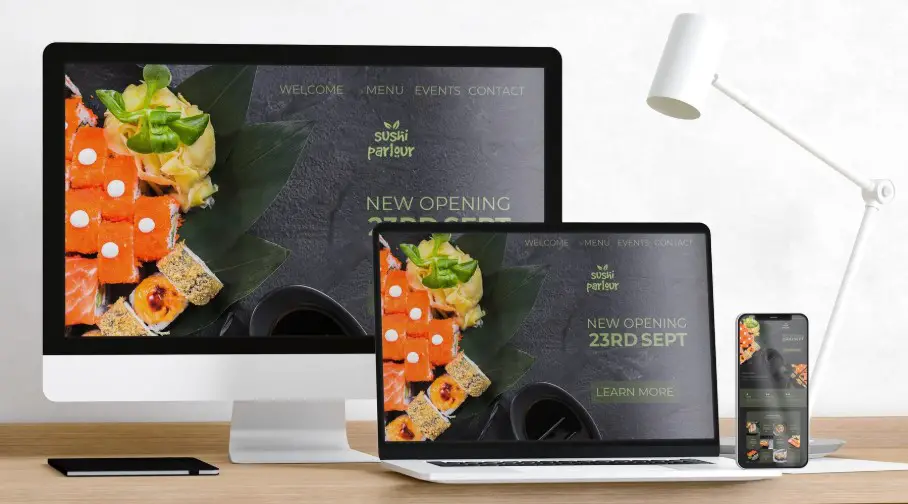
- Responsiveness: With more users accessing websites from mobile and portable devices, it’s critical that web designs are responsive. A responsive website automatically that adapts to different screen sizes and resolutions provides an optimal experience on mobile, tablet, and desktop devices.
What Is Web Development?
While web design captivates visitors with visual appeal and aesthetic choices, web development is where the real magic happens behind the scenes. Think of it as the engine of a car – it might not be visible to the user, but without it, the entire vehicle wouldn’t run. Web development is responsible for the functionality of your website, making sure that every button clicks, form submission and page load happens smoothly.
If web design is the blueprint and the artistic vision, web development is the construction team that takes that vision and turns it into a fully operational, living, breathing website. Whether you’re building a straightforward blog or an intricate social media platform, web development ensures that everything works as it should. It involves coding, programming, and a deep understanding of how to build a user-friendly, efficient, and secure website. The range of web development can be as simple as creating a static, one-page site or as complex as building entire web applications, content management systems (CMS), or large-scale e-commerce platforms.

Key components of web development:
Front-End Development
Also known as client-side development, front-end development is what users can see and interact with on their screens. It involves coding the design using HTML, CSS, and JavaScript and ensuring that the layout, graphics, and text behave as they should.
- HTML (HyperText Markup Language): The skeleton of your web pages. HTML provides structure to the content, such as headings, paragraphs, images, and links.
- CSS (Cascading Style Sheets): The styling language that determines the appearance of your website. CSS manages fonts, colors, spacing, and layout.
- JavaScript: A coding language that adds interactivity and dynamic behavior to your site. From sliders to form validations and pop-up messages, JavaScript makes your website more engaging.
Back-End Development
This is the server side of the website, where the data is stored, managed, and processed. It involves writing code that interacts with a database, manages user authentication, and processes transactions, among other tasks.
- Server: A web server stores the files that make up your website and delivers them to the user’s browser when requested.
- Database: The storage system where your site’s data (such as user accounts, product listings, and blog posts) is stored and retrieved when needed.
- Programming Languages: Some of the popular back-end languages include PHP, Python, Ruby, Node.js, and Java. These languages manage the behind-the-scenes functionality that users don’t directly see.
Full-Stack Development
A full-stack developer can take care of both front-end and back-end development. This means they can manage everything from how your website looks to how it functions on the server side.
Conclusion
In wrapping up, it’s clear that web design and web development are more than just the building blocks of a website; they are the elements that shape a brand’s digital experience. Web design crafts the first impression, the look, and feel, while web development makes that vision functional, accessible, and sustainable.
Whether you’re looking to create a website from scratch or enhance an existing one, understanding the nuances of both design and development can save you not only time and resources but also future headaches. It’s a collaborative process that combines creativity, technical know-how, and strategic thinking.
As digital expectations continue to rise, investing in a cohesive web strategy will not only elevate your online presence but will also create a platform that truly resonates with users. Remember, the most impactful websites are born from a blend of thoughtful design and robust development, both working in tandem to leave a lasting impression. So, as you plan your web project, think of it as an opportunity to connect, inspire, and drive meaningful engagement. In the ever-evolving digital world, a well-designed and well-built website is more than an asset. It is your gateway to growth.
But don’t let the complexity deter you. It’s also a process that can be guided and refined with the right expertise on your side. Therefore, you can always partner with a vendor for professional web design and web application development services if you have no available resources to handle your project in house.